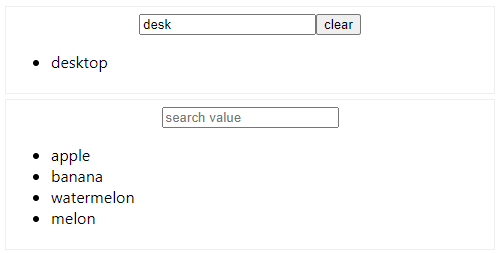
React 에서 검색창 예제입니다.
useState 를 사용하여 변경된 searchValue 값을 화면에 표시가 되고
리스트 값인 products 의 filter 를 사용하여 필터 검색 효과 예제입니다.
참고로 products 의 데이터는 App.js 에서 searchItems 로 값이 지정이 되어있고
props.searchItems 으로 데이터 값을 받아서 처리가 됩니다.

[MySearchBar.js]
import React, { useState } from "react"
import './MySearchBar.css'
const MySearchBar = (props) => {
const products = props.searchItems;
// console.log(global);
const [searchValue, setSearchValue] = useState("");
const handleInputChange = (event) => {
// console.log(event.target.value);
setSearchValue(event.target.value)
}
const shouldDisplayButton = searchValue.length > 0;
const handleInputClear = () => {
setSearchValue("")
}
// products.map((product) => {
// console.log(product);
// });
const filteredProducts = products.filter((product) => {
return product.includes(searchValue);
})
return(
<div className="searchBar">
<input type="text" value={searchValue} placeholder="search value" onChange={handleInputChange} />
{shouldDisplayButton && <button onClick={handleInputClear}>clear</button>}
<ul>
{filteredProducts.map((product) => {
return (<li key={product}>{product}</li>)
})}
</ul>
</div>
)
}
export default MySearchBar;
[MySearchBar.css]
.searchBar {
padding:5px;
border:1px solid #efefef;
margin:5px;
}
.searchBar ul li {
text-align:left;
text-decoration:none;
}
[App.js]
import './App.css';
import MySearchBar from './component/MySearchBar/MySearchBar';
function App() {
let subject = 'My React';
const searchItems = [
"desktop",
"notebook",
"smart phone",
"clock",
"chair",
"iPad"
]
return (
<div className="App">
{subject}
<MySearchBar searchItems={searchItems}/>
<MySearchBar searchItems={["apple", "banana", "watermelon", "melon"]}/>
</div>
);
}
export default App;
'IT News > React & nodejs' 카테고리의 다른 글
| React 에서 useEffect 함수 사용방법 (0) | 2021.10.10 |
|---|---|
| props 예제 : React (0) | 2021.10.04 |
| useState in react : 리엑트 상태 예제 (0) | 2021.10.04 |