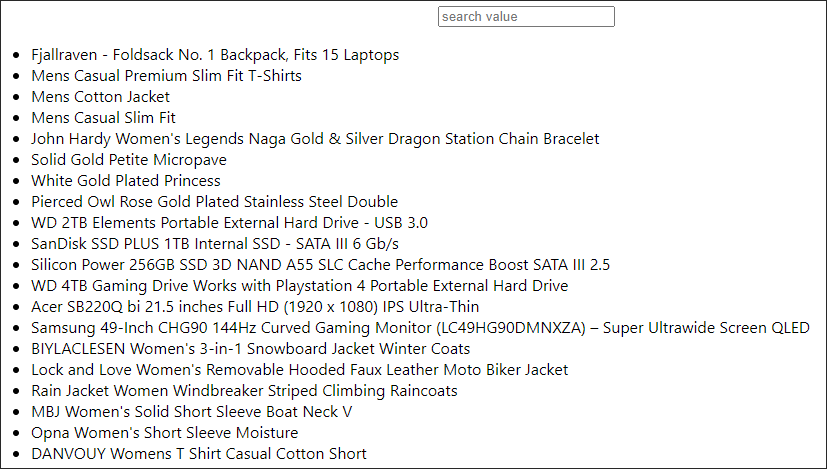
검색창에서 조건 검색할 데이터를 임시로 searchItems 라는 이름의 변수에 직접적으로 리스트 데이터를 직접 선언했다가 나중에 데이터를 api 를 통해서 가져오기 위해서 주석처리를 하고 useEffect 를 사용하여 데이터를 세팅해주는 방법입니다. fetch 함수에 url 주소를 넣어주면 데이터를 자동으로 가져오게 됩니다. 그러면 .then 함수를 이용하여서 변수명 res 으로 받아서 json함수로 하여서 데이터를 json 으로 변환하게 됩니다. 그리고 json 으로 변환된 데이터를 변수명 productArray 으로 받아서 사용하게 됩니다. 참고로 변수명은 임의로 변경이 가능합니다. 배열 데이터는 map 함수로 특정 데이터만 추출이 가능한데요. map 함수가 실행이 되면서 json 형태의 데이터의 ..